
How to Visualize Data Sets With D3.js and Crossfilter - Line Chart - Async Labs - Software Development & Digital Agency

Chapter 9. Interactive applications with React and D3 - D3.js in Action, Second Edition: Data visualization with JavaScript
KB439816: D3 Custom visualization in a document not being rendered when changing filter values and panels

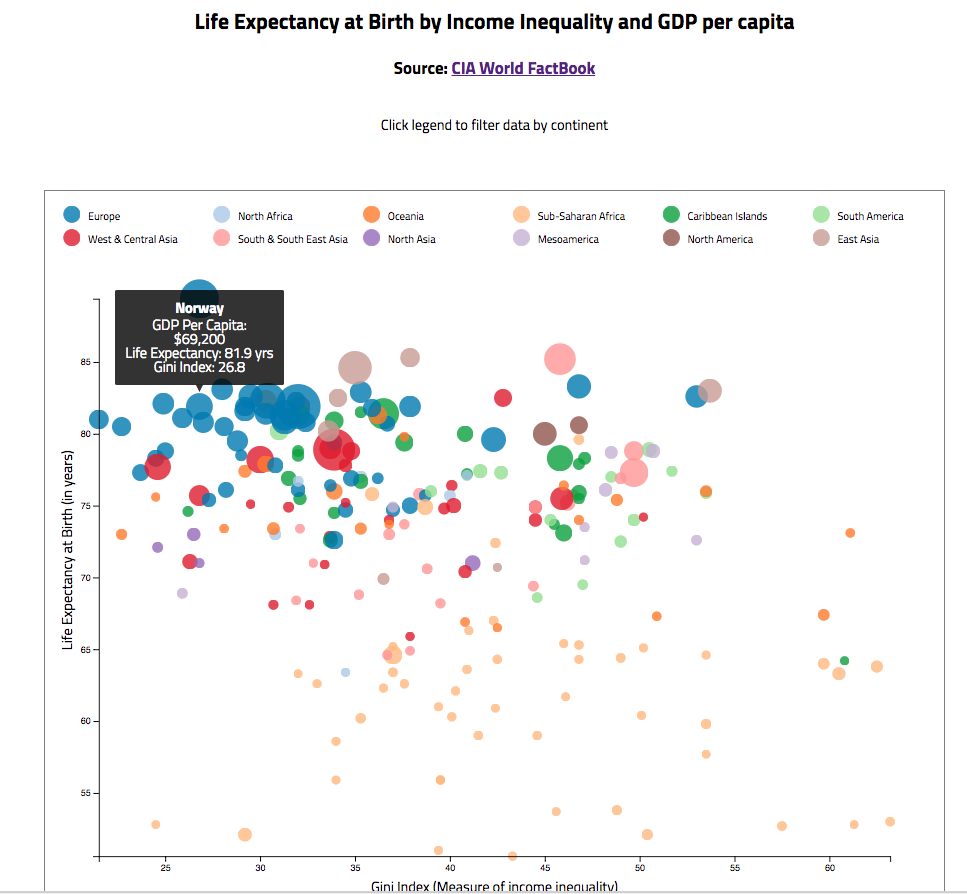
GitHub - rifkegribenes/d3-scatterplot: D3 scatterplot of life expectancy at birth plotted against income inequality and GDP
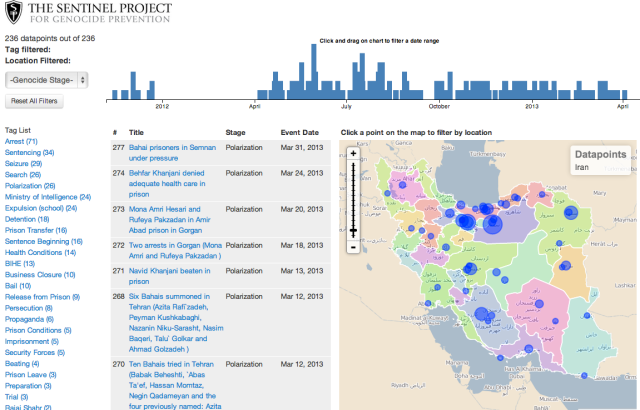
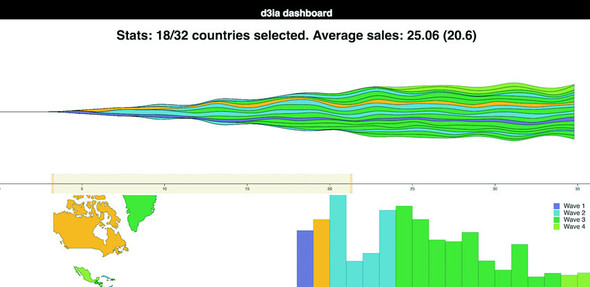
![Real Time Data Visualization with D3, Crossfilter, and Websockets in Python [Tutorial] | by Benjamin M. Brown | Medium Real Time Data Visualization with D3, Crossfilter, and Websockets in Python [Tutorial] | by Benjamin M. Brown | Medium](https://miro.medium.com/v2/resize:fit:460/0*scUsTWdQqMzXrWov.jpg)
Real Time Data Visualization with D3, Crossfilter, and Websockets in Python [Tutorial] | by Benjamin M. Brown | Medium